![Local Business Schema: How to Use Schema Markup for Local SEO Success [+ Schema Templates]](https://www.brightlocal.com/wp-content/uploads/2023/08/Blog-Header-8-1024x455.png)
Local Business Schema: How to Use Schema Markup for Local SEO Success [+ Schema Templates]
Last updated on October 15th, 2025
Optimizing for local search involves many strategies, from website content and technical SEO to managing Google Business Profiles. Once you have the basics in place, schema markup can provide an additional competitive edge by helping search engines better understand your site’s content. But what exactly is schema, and how do you implement it? I’m going to cover all that and more in this comprehensive guide.
What Is schema markup and structured data?
Schema markup is a type of structured data or code that you can add to a website to provide explicit details about a business and its content to search engines. Structured data helps search engines categorize and understand website information, making it easier for them to display relevant details in search results.
How Google Defines Schema
“Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on.”
Schema, Structured Data, and Rich Results
The terms ‘structured data’ and ‘schema’ are often used interchangeably in the SEO field, but it’s important to understand the subtle differences between them before diving in any further.
Structured data refers to any data that is organized in a standardized format, making it easier for search engines to read and interpret the information on a webpage. Schema, on the other hand, is a specific vocabulary (often based on Schema.org) used within structured data to mark up content, helping search engines understand the meaning behind that data. When structured data is implemented correctly, it can lead to rich results, which are enhanced search results that display additional information—like star ratings, pricing, or event dates—directly in the search results, making the listing more engaging and potentially driving higher click-through rates.
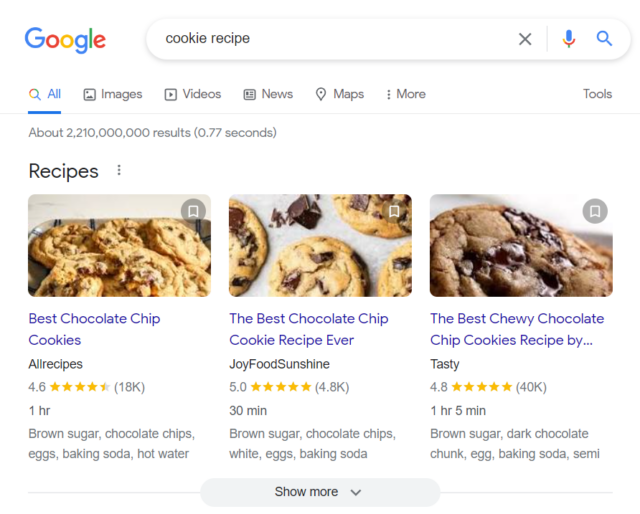
Example of rich results in Google.

What is LocalBusiness Schema?
LocalBusiness Schema is a specific type of structured data markup that helps search engines understand key details about a local business, such as its name, address, phone number, opening hours, and services. It falls under the broader Schema.org vocabulary and is designed to improve how businesses appear in search results, especially for location-based queries.
Why use structured data and schema for local SEO?
Schema offers several key benefits for local businesses:
1. Improved Visibility in Local Search: By using schema, search engines can better understand your business’s details, such as name, address, phone number, hours of operation, and services. This helps your business appear in relevant local searches, including Google’s local pack, maps, and other location-based results.
2. Enhanced Rich Results: As mentioned earlier, implementing schema can enable rich results, which display important business details directly in search results, like contact information, reviews, ratings, and location. This makes your business more visible and attractive to potential customers.

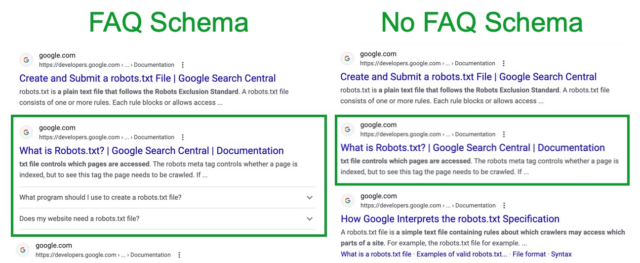
The example above shows how a search result can look that is using FAQPage Schema and how it can look when it’s not using FAQPage Schema. You can see how valuable schema can be if it results in rich snippets.
3. Increased Click-Through Rates (CTR): Rich results that display important information at a glance make users more likely to click on your listing. This can lead to higher click-through rates and more traffic to your website or contact page.
4. Better Accuracy and Consistency: Schema ensures that your business information is consistently displayed across search engines and third-party services, reducing the risk of discrepancies in your business details across various platforms.
5. Voice Search Optimization: As voice search continues to grow, schema helps ensure that your business details are correctly interpreted by virtual assistants like Siri, Alexa, or Google Assistant, improving your chances of being found via voice queries.
6. Improved Accessibility for All Users: Schema markup helps screen readers and assistive technologies better interpret and present key business information, such as contact details, opening hours, and services. This makes it easier for visually impaired users and those relying on assistive tech to access important business details, improving their overall experience.
Some Compelling Stats (great for the skeptics)
- Increased CTR: Sites utilizing schema markup have experienced up to a 40% boost in CTR, capturing more user attention and clicks.
bluetonemedia.com - Enhanced Visibility: Approximately 72.6% of pages on Google’s first page incorporate schema markup, indicating its prevalence among top-ranking sites.
sixthcitymarketing.com - User Engagement: Rich results derived from schema markup receive 58% of user clicks compared to 41% for non-rich results, demonstrating higher user engagement.
sixthcitymarketing.com
Before Getting Started with Schema Markup
As we’ve learned, implementing schema is a powerful way to enhance your website’s visibility and help search engines understand your content better. However, before diving into the process, it’s important to keep a few key things in mind.
Key considerations and tips:
-
-
Customization Required – Templates must be tailored to fit your specific business details.
-
SEO Benefits Vary – Some schema types influence rankings and CTR, while others do not.
-
Google’s Guidelines – Review Google’s Structured Data Guidelines before implementation to ensure compliance.
-
Formats – Schema Markup code comes in a variety of formats: Microdata, JSON-LD, and RDFa. These days, Google prefers the markup in JSON-LD.
-
Google’s Guidelines emphasize:
-
Marking Up Visible Content – The structured data should align with visible content on the page.
-
Avoiding Misleading Information – Do not use schema to present false or unrelated details on the page.
- Review Schema is Only Applicable to Certain Business Types – Review-rich results are not displayed for schema types LocalBusiness and Organization, as they are considered “self-serving”.
What local SEO schema should you use on which pages?
How do you know what type of schema to use on web pages? What type of schema is best on the home page? And what about location pages?
It all depends on what page you are going to add the schema to. Here’s a simple chart you can use to guide you on what schema types might be good to use and what pages to use them on.
| Page Type | Recommended Schema Type | Notes |
|---|---|---|
| Home Page | Organization | |
| About Us Page | AboutPage | |
| FAQ Page | FAQPage | |
| Our Team Pages | Person | Use with “Organization” |
| Contact Us Page | ContactPage | Use with “Organization” or “LocalBusiness” |
| Service Pages | Service | Use with “review” and “aggregateRating” |
| Location Pages | LocalBusiness | |
| Service-Area Pages | LocalBusiness | |
| Blog Articles | Article | Can use “BlogPosting” or “NewsArticle” instead |
How to Generate and Implement Local Schema Markup
It’s easy to generate your schema markup with the help of schema.org or Google’s local business schema generator.
Most tools are simple and straightforward to use. We’ll show you step-by-step instructions for using Instant Schema.
Step 1: Open Instant Schema and click the ‘Generate Schema’ button.

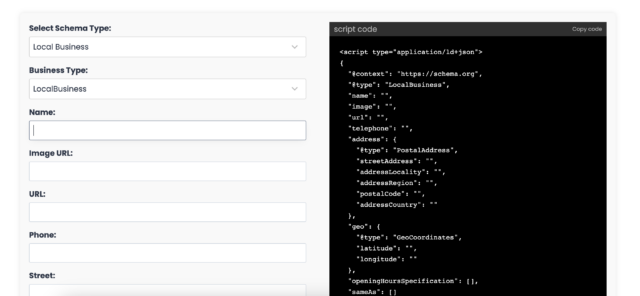
Step 2: Select the schema type you want to create, e.g., LocalBusiness for a local business website.

Step 3: Next, choose the type of business you’re creating schema for. Instant Schema has a built-in list to choose from, but if the tool that you’re using doesn’t here are some of the available categories:
- AnimalShelter
- AutomotiveBusiness
- ChildCare
- Dentist
- DryCleaningOrLaundry
- EmergencyService
- EmploymentAgency
- EntertainmentBusiness
- FinancialService
- FoodEstablishment
- HealthAndBeautyBusiness
- LodgingBusiness
- MedicalBusiness
- RealEstateAgent
- SelfStorage
- Store
- TravelAgency
- And more…
These categories cover most business types, but if none apply to your business, choose LocalBusiness.
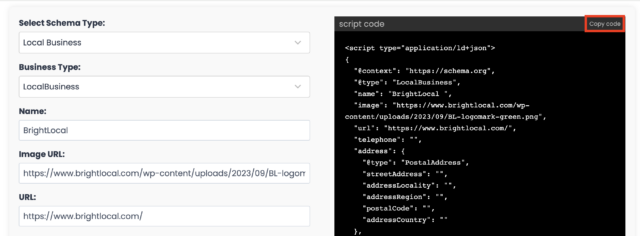
Step 4: Complete the rest of the information in the form. The code on the right will change to include each new detail.

Need help finding the image URL?
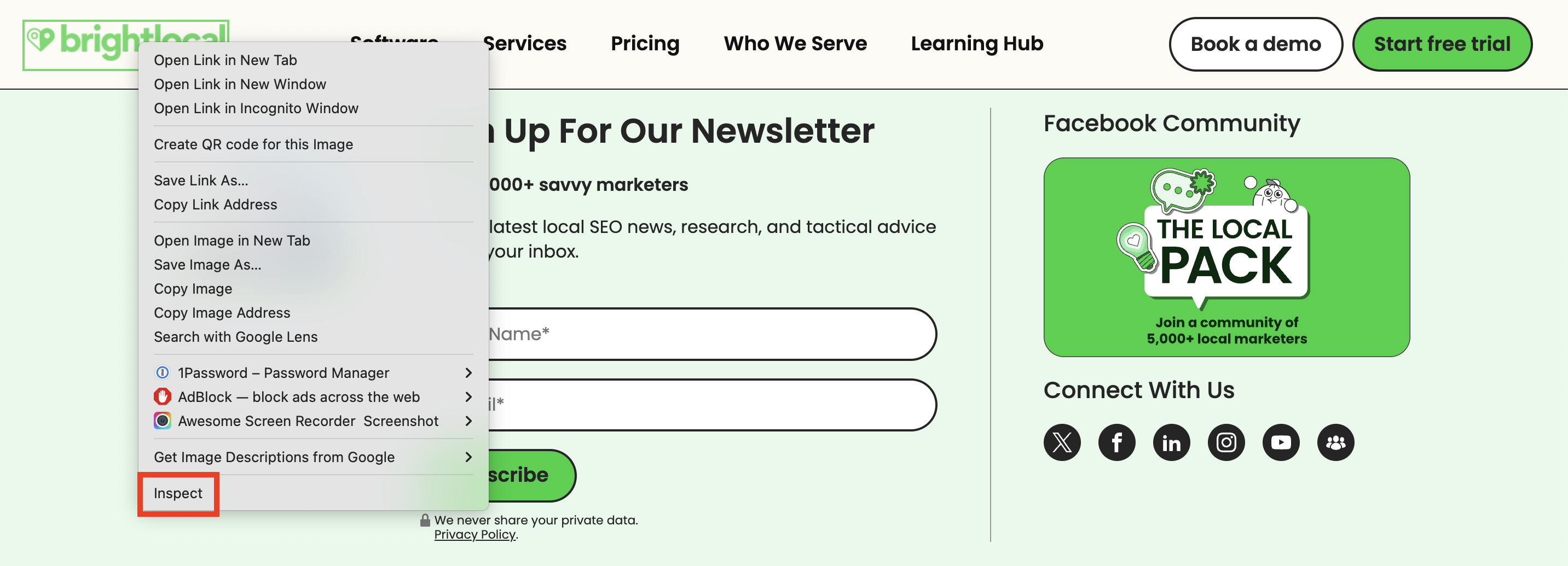
- Open the page on the website that you’re creating schema for. Find the image, right-click on it, and choose ‘Inspect’ from the drop-down.

- The image URL will appear highlighted in the code which you can copy and paste into your schema generator tool.
Step 5: Once you’ve entered all of the information, copy all of the code in the black box on the right.

Validating Your Schema Markup
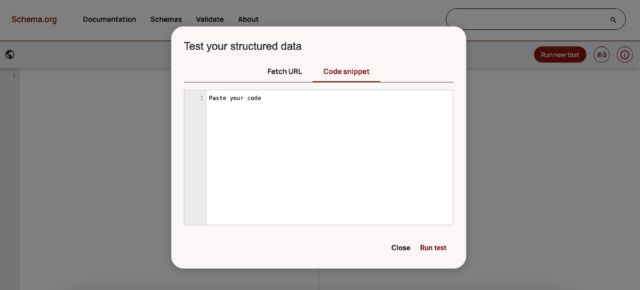
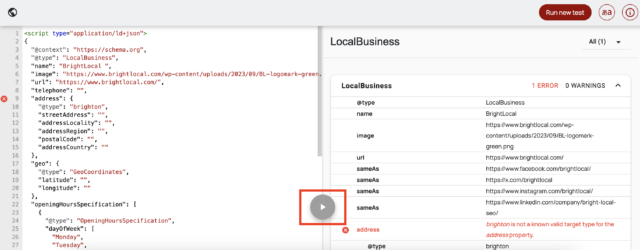
1. Open a schema validating tool (unless the tool you are using has one already built-in), like this one from Schema.org, and paste and run the code to test it.

2. Errors are shown in red. To correct them, simply adjust the code in the editing window on the left. When you’re ready, click on the play button to validate the code.

3. Once no errors or warnings appear, copy the code.
4. Lastly, test your code on Google’s Rich Results Tester to ensure your local business schema is delivering the desired results in search.
Implementing Schema: Developer Help, Plugins, and Best Practices
You may need a developer’s help to implement schema markup on your website. However, if you’re using WordPress, several plugins can simplify the process, eliminating the need to add code manually. Here are a few options:
Recommended Format: JSON-LD
As mentioned earlier, JSON-LD is the preferred format. Google explicitly recommends JSON-LD as it is easier to implement and maintain at scale, reducing the likelihood of errors:
“In general, Google recommends using JSON-LD for structured data if your site’s setup allows it, as it’s the easiest solution for website owners to implement and maintain at scale (in other words, less prone to user errors).”
Where to Place the Code
Schema markup can be placed anywhere on a webpage—within the <head>, <body>, or <footer> section. Search engines will still be able to read and interpret it.
For best results, I usually place schema in the <footer> to ensure that more critical scripts, like Google Analytics and Facebook Pixel, load without issues in the <head>.
Some Useful Videos on How to Install Schema Markup:
Local Business Schema Markup – How to Install it
Local SEO: Schema Markup for Multiple Locations
Schema and AI
Before diving into generating and implementing schema, it’s important to recognize that the integration of schema markup with AI is a growing area of interest among digital marketers and SEO professionals. As AI technologies advance, schema markup’s role is evolving beyond traditional SEO, becoming an important foundation for AI-driven search strategies and enhancing the semantic understanding of web content.
For a deeper exploration of this topic, you might find the following video insightful:
Schema Templates for Local SEOs
Below are customizable JSON-LD schema templates for key local business pages.
Note: Remember that these are just templates, and you will need to customize each one before using them. You can also add or remove schema types as needed.
Google also has many schema templates that you can use.
Home Page (Organization) Schema
The Home Page is by far the most important page on a website. It usually carries the most weight in SEO as well. Search engines will want to know what the business name is, where it’s located, and what the business does. You can teach the search engines this information by using Organization Schema.
Organization Schema Template for Home Pages
About Us Page Schema
The About Us page is also quite important. Users find this page valuable because it can help them get to know the company better and build their trust in it. How many times have you not done business with a company because you didn’t know enough about them?
AboutPage Schema Template for About Us Pages
FAQ Page Schema
A FAQ page helps educate your users, but also reduces customer support inquiries. You can use the FAQPage template on your FAQ pages, or any page that contains FAQs on it.
FAQPage Schema Template for FAQ Pages
Team Pages
Featuring team members and their roles on your website helps build trust with users while also demonstrating appreciation for your team. Ideally, a parent page should list all team members, with individual child pages providing dedicated profiles for each person.
However, this isn’t essential for all businesses. At a minimum, I recommend highlighting founders and key management to establish credibility and transparency.
Multiple Person Schema Template for Parent Team Member Pages
Person Schema Template for Child Team Member Pages
Contact Us Page Schema
A Contact Us page is critical if you want to be contacted! Adding ContactPage Schema tells search engines the correct contact information for the business.
ContactPage Schema Template for Contact Us Pages
Service Pages Schema
Service pages can help you rank for the services you offer. They also help users convert if you do them right.
If you offer multiple services, I recommend having a parent service page that lists all of your services. The parent service page should link to child service pages. The child service pages should go into detail on each service that you offer.
Example:
- Parent Service Page: HVAC Services
- Child Service Page: A/C Repair
- Child Service Page: A/C Installation
- Child Service Page: A/C Maintenance
Multiple Service Schema Template for Parent Service Pages
Service Schema Template for Child Service Pages
Note: This code includes “review” and “aggregateRating” which you can remove if you’d like.
Location Page Schema
On location pages, I recommend using LocalBusiness Schema. This is a great way to tell search engines which pages on the site are location pages and what locations they represent.
You can also link to each Google Business Profile that matches a location page from LocalBusiness schema with the “hasMap” property.
For the “hasMap” field, you can use BrightLocal’s Place ID Finder to find the CID number (aka Ludocid) for the Google Business Profile you want to link to.
In addition to this, instead of using LocalBusiness as the schema itemtype, you can choose a more specific schema itemtype such as Dentist or AccountingService.
Check out Phil Rozek’s great schema itemtype list to see which one fits your business best.
How do you use this list? Well, in the schema template do you see “@type” : “LocalBusiness”?
You would simply replace “LocalBusiness” with one of the choices on Phil’s list like this:
Before:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “LocalBusiness”,
After:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “Dentist”,
Before:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “LocalBusiness”,
After:
<script type="application/ld+json">
{
"@context": "http://schema.org",
“@type” : “AccountingService”,
If you have time, check out Phil’s article on how to choose a more specific schema itemtype for your local business.
LocalBusiness Schema Template for Location Pages
Service-Area Pages
Service-area pages are pretty much the same as Location pages. The only difference is that service-area pages are for service-areas that a business travels to for business, but doesn’t have a physical office in. So the schema code would be very similar, but instead of listing a business address, it would list a service-area.
In the schema example I shared, it lists a city as the service-area. But you can use a country or state like so:
| Before | After |
|---|---|
| "areaServed": [ { "@type": "City", "name": "{{CITY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" | "areaServed": [ { "@type": "State", "name": "{{STATE NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" |
| "areaServed": [ { "@type": "City", "name": "{{CITY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" | "areaServed": [ { "@type": "Country", "name": "{{COUNTRY NAME}}", "sameAs": "{{WIKIPEDIA LINK}}" |
LocalBusiness Schema Template for Service-Area Pages
Service-Area Pages
Service-area pages are similar to Location pages. The only difference is that service-area pages are for service-areas that a business travels to for business but doesn’t have a physical office in. So, the schema code would be very similar, but instead of listing a business address, it would list a service area.
In the schema example I have shared, it lists a city as the service area. But you can use a country or state like so:
Schema for Blog Articles
Educational content is usually found in the blog section of a website. You can use schema to tell search engines about the topic, author, word count, date published, etc.
You can also use “BlogPosting” or “NewsArticle” instead of “Article” if you want to be more specific.
Article Schema Template for Blog Content
Conclusion
Schema markup is a powerful tool for enhancing a local business’s search visibility and providing search engines with clear, structured information. By implementing the appropriate schema for each page, you can improve your chances of gaining rich results, increasing CTR, and improving user experience.