26% of adults in the US live with a disability—but less than 1% of the top million website homepages meet the most widely used accessibility standards.
That’s a lot of potential customers who aren’t getting a good brand experience, which is bad for them and for those businesses’ bottom-lines.
This article will help you identify common areas of poor website accessibility, and provides recommendations, tools, and additional resources to improve inclusion-for-all.
As well as addressing current issues, this will enable you to create an accessibility checklist to draw upon moving forwards.
What is web accessibility?
The goal of website accessibility is ‘inclusion-for-all’—meaning that nobody is excluded from doing something because of the extra time or effort required.
This means accounting for a range of temporary and permanent user situations, and the tools then used as part of these, such as:
- A deafblind user who relies on a braille device.
- A user with Parkinson’s without the motor control to click on small radio boxes.
- A user on the autism spectrum who may become confused by images with lots of colors.
- A user with dyslexia who struggles to process written text.
- A user who has broken their hand and can’t use a mouse.
- A mobile user with slow data connection meaning that images won’t load.
It’s important to note that these are just some examples that reflect a range of potential situations.
Making your website usable for one or two situational groups doesn’t mean that it’s accessible, and assuming that a specific group of people don’t visit your website is just bad marketing.

A Post-pandemic Audience
If a person has difficulty using a website, they’ll likely bounce to another one where the experience is better.
This can result in lower sales, fewer newsletter sign-ups for your future pipeline, and even increased customer service costs (ever had to stop work and explain to someone how to use the website?)
Digital accessible design boosts customer satisfaction through increased usability. From a business point of view, this decreases bounce rates, boosts conversions rates, and improves search engine visibility.
The latest COVID web statistics show that almost 70% of internet consumers have much higher expectations for businesses’ digital capabilities than they did pre-pandemic.
The benefits of an inclusive digital policy have now been amplified, and offer any business the opportunity of a real competitive advantage.
A word of warning: effective website accessibility implementation is like technical SEO… it requires a range of people to understand its importance, and to all be working towards a unified goal.
This means that content producers, designers, developers—anyone with input on how a website looks, reads or works—need to be involved from the very beginning.
In the same way that there’s a constant balance between having an all-singing website and one that loads quickly, there will need to be conversations around making a website work well for one audience while still making it appealing to others.
Web Content Accessibility Guidelines (WCAG)
The World Wide Web Consortium (W3C) are the guardians of web accessibility, with the goal of “providing a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.”
Under Web Content Accessibility Guidelines (WCAG) 2.0, accessibility is organized into four main principles, stating that content must be: Perceivable, Operable, Understandable, and Robust.
- Perceivable means that the content must be available to everyone through one of their senses (sight, hearing or touch).
- Operable means the content must be operable by a keyboard, not just a mouse.
- Understandable means that the information should be in plain English and aid comprehension.
- Robust means that a website can be used by different technologies, for example screen readers and mobile phones.
These four principles apply not only to web pages, but also to other kinds of digital materials, like online videos and PDFs.
In order for a website to be considered accessible, everything on it needs to have Level AA conformance with the (WCAG) 2.0.

Content Accessibility
Content refers to the written words, images, and other information on the page. The content of your site should be legible and easy to understand.
This applies not just for users who are visually impaired, but also for those who may not know certain words or phrases.
While visuals can enhance a user experience, they can often be subjective or unclear in meaning. Address this potential issue by adding alt text and (unique) image descriptions.
See what a screen reader sees and test your site with these free tools:
Jargon
Keep your website free from jargon (or if you do use it, make sure you include a reference resource, such as this local SEO glossary).
While it’s possible that some terms may be understood by all readers, it’s best practice to avoid them where you can.
Anchor Text
Screen readers are programs that read the written content of webpages out loud. They can get confused when anchor text is generic. For example, ‘Click Here’ isn’t suitable as a screen reader can’t see the cursor.
Make your anchor text specific to help screen readers jump straight to the relevant content. “Book an appointment at our Brooklyn medical practice”, is more descriptive.
This will help screen readers—and so help blind and visually impaired users—find the information that they’re looking for.
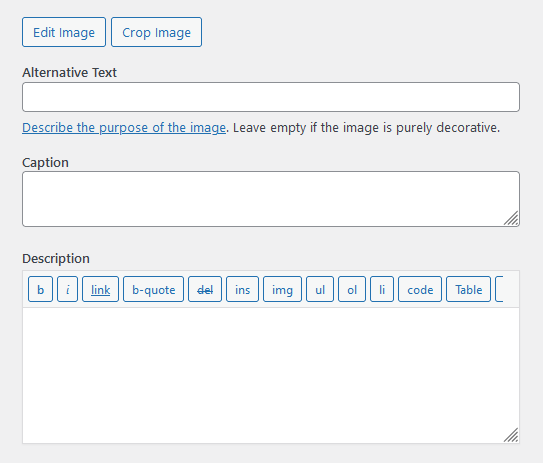
Alt Text
You may have seen alt text appear on a website when an image doesn’t load (for example if you were using slow mobile internet). This written substitute provides the context for what should have been shown, and screen readers use this in the same way.
Empty alt text means that screen readers will skip over the image. If an image is being used purely for decoration, set the alt to <alt=””> to speed up a screen reader’s journey towards the main content.
Alt text is also used by search engines to understand a website and determine what content should be indexed in the search results, which in turn helps visibility in search rankings.
Alt text also goes by the names ‘alt tag’, ‘alt attribute’, and—confusingly—’alt description’, but these all refer to the same thing.
Never embed text into an image without providing a text alternative. Things like graphs of success, photographs of menus, SaaS dashboard screenshots—without alt text these all add zero value to screen reader users and search engines alike.
Image Descriptions
The image description is a separate field that’s used to provide more complete information about a picture, graph, etc., and with a greater depth than the alt text (which shouldn’t really go above 80 characters).
Remember to include ‘local’ information in these descriptions where appropriate—if you’re showing off a client’s showroom, restaurant, or store, then be sure to mention its location.

Image Titles / Image Captions
Image titles and captions don’t need to be added for every image, however, it’s still worth covering the benefits of their use:
- Image titles that are renamed to something meaningful (ideally including a keyword) will be easier to find in the back-end of your CMS, and make more sense to a user saving it to their computer.
- An image caption will appear for all users underneath an image, which can often provide immediate context that reinforces the visual’s impact.
Videos
The guidance here is simple… never show text that you don’t read out loud, always add subtitles, and never rely on YouTube’s automatic captioning feature.
Form Accessibility
Forms are the primary way by which users request information from websites. Best practice is to limit the amount of data that you ask for, and this goes double for required data.
Also, be aware that screen readers may not read out asterisks—instead ARIA can be used to indicate required/optional fields.
Other form best practice recommendations include:
- Use a single column where users can tab through each field in order.
- Include visible labels outside of each submittable field.
- Use clickable tooltips as hover ones don’t help users with magnifying software.
- Any errors should be described to users in text (just changing it’s colour to red won’t mean anything to a screen reader), and a total number of fields to revisit given for overall context.
A note on ARIA roles: these are attributes that can be added to HTML elements to add more meaning to the purpose of the element.
For example, if a website is using a lot of <div> instead of semantic HTML elements like <header> , <main> , and <nav> , you can add an ARIA role to specify their purpose without having to change any markup.
However, while ARIA is a suitable solution for features not currently available in HTML, native HTML elements or attributes should always remain the first implementation choice.
Links and Buttons
Nearly all forms have some sort of ‘submit’ area, either with a text link or an image link, usually in the style of a button:
- Image buttons without alt text will be invisible to screen readers and search engines. Use the <button> element to tell screen readers that the image is a button, and provide appropriate alt text as you would for other images.
- Link anchors should be kept consistent, so not ‘sign-in’ on one page and ‘login’ on another. They should also be labelled with semantic HTML or ARIA for screen readers.
User Actions
- Make sure that any action boxes have a wide area-of-interaction—for example, a small radio button may demand too much precision for users with motor control issues.
- Captchas need to be screen reader accessible, so ensure that your website’s ones are.
- Avoid the use of timers on checkouts or forms. These can be stressful for users and can stop conversions.
Code Accessibility
How well your site works for visitors has a lot to do with how well browsers can understand it, and its position in the search results has a lot to do with how well search engines can understand it.
As with technical SEO, good code accessibility means moving away from how a website looks and feels, and instead towards how well it can be understood and navigated by both users and search engines.
CSS and HTML
Make sure that your CSS is written in a way so it can be overridden if necessary, for example by adding !important onto the end of selectors. This will ensure users with certain stylesheets or browsers won’t have their style overridden from what they need.
Other code readability recommendations:
- Use HTML tags correctly—choose strong tag pairs for headings vs headings with subheadings, etc.
- Use correct HTML attributes—IDs should only be used once per page, and they need to be unique; classes can also utilize these same naming conventions (e.g., .a11y–heading1).
- Make sure your CSS properly organizes your code—make sure you are using spaces between elements, not tabs (tabs won’t display correctly).
- Ensure variables are correctly named—this means that any class or ID names use underscores between words instead of dashes. For example: tab_menu will work better than tab-menu because the dash is just one character long which could cause issues with how it is displayed.
- All button classes should have a .btn prefix—this ensures that you can use multiple kinds of buttons on one page without them conflicting with each other.
Breadcrumbs
Breadcrumbs are designed to help users understand where they are within a website’s structure, and how it links together.
They usually appear as a series of links that show the webpage’s location in relation to other pages on the site. So something like ‘Contact Us’ with three links under it saying ‘About Us’, ‘Our Products’ and ‘Tutorials’.
Breadcrumbs are very important from an accessibility perspective because many users rely on them for navigational context. This is particularly true for those who don’t have much experience navigating websites, or those with cognitive disabilities, such as autism spectrum disorder or attention deficit hyperactivity disorder.
Make sure that breadcrumb anchor text is descriptive. Descriptive link text not only tells users where they are but also gives them an idea of where the next part of the breadcrumb trail will lead.
Keyboard Navigation
Incorporate keyboard navigation so blind users can use Braille keyboards to find their way around without a mouse. This can be done by focusing on what order different parts of the website should appear in, and making more advanced elements easily available through keyboard shortcuts.

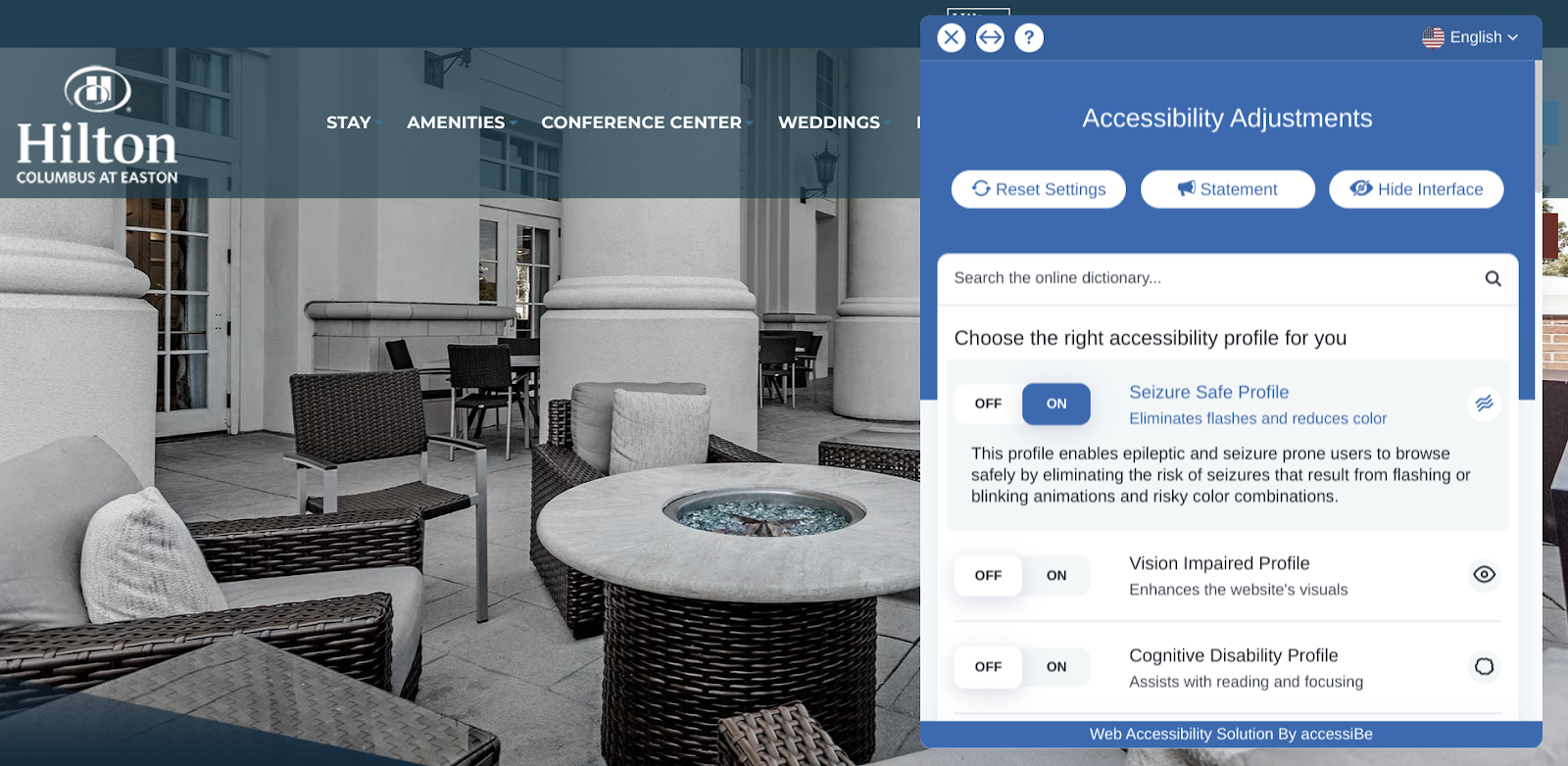
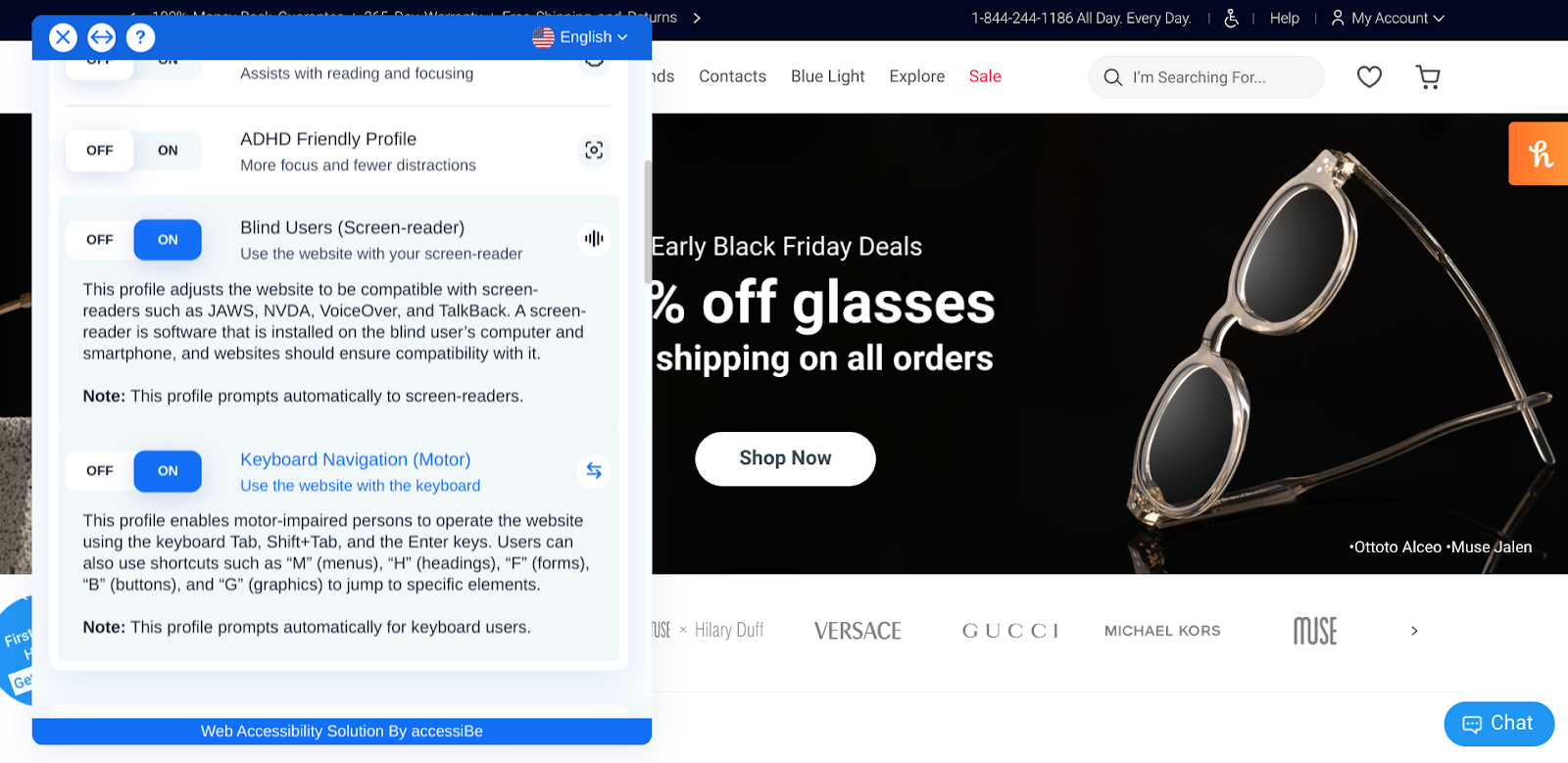
Manual Adjustment Options
Finally, there’s coding a website so that it offers manual adjustment options—allowing users to self-serve an experience that works for them.
Text size
Don’t dictate how large text should be, or rely on a user changing their browser settings to accommodate your website.
Provide an option to change the size of text in situ, as you’ll be able to control the experience so that pages remain pleasing to the eye.

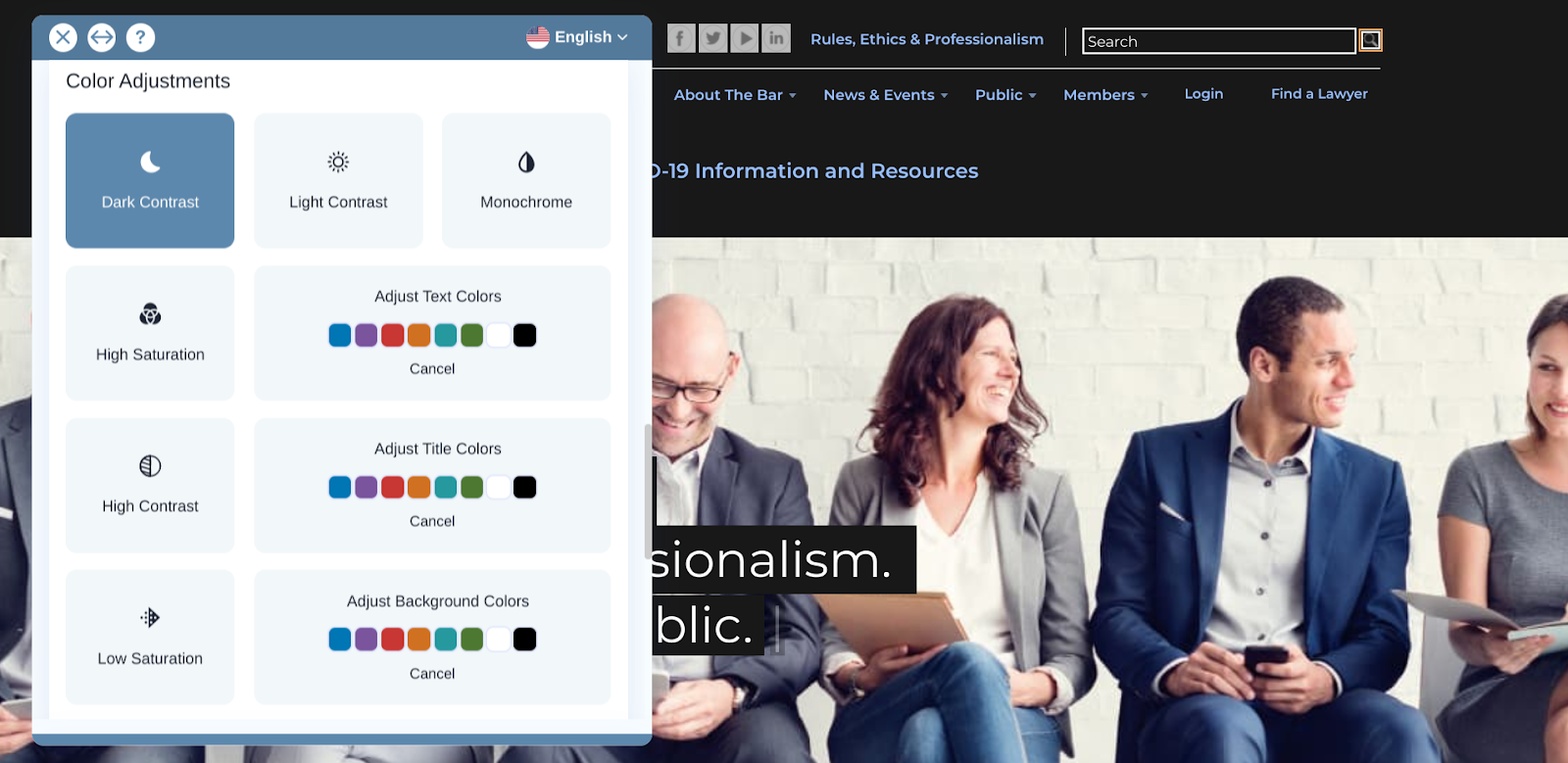
Colors
There are various types of color blindess, and so a preset alternative palette should be offered to account for each (including monochrome).
Resources and tools for colors:
Contrast
Many websites already offer a ‘dark mode’ experience to meet WCAG guidelines, while others go the extra step and allow users to adjust levels to meet their individual needs.

Resource for contrast:
Wrapping Up Web Accessibility
Designing for web accessibility and inclusion means ensuring that everyone has the ability to enjoy your website.
The benefits to the business are simple—a larger website audience means more engagement with your brand, and more conversions at the end.
And since search engines want their users to have a good experience, following accessibility and inclusion recommendations will mean better rankings, too.
Other introductory resources:
So what do you think? Has designing for WCAG accessibility made a difference to your business? Are you struggling with hitting those AA guidelines? Let us know your thoughts in the comments section below.

